Groot - 与行为树交互
概述
Groot is the companion application of the BehaviorTree.CPP library used to create, edit, and visualize behavior trees. Behavior Trees are deeply integrated into Nav2, used as the main method of orchestrating task server logic across a complex navigation and autonomy stack. Behavior Trees, in short BTs, consist of many nodes completing different tasks and control the flow of logic, similar to a Hierarchical or Finite State Machine, but organized in a tree structure. These nodes are of types: Action, Condition, Control, or Decorator, and are described in more detail in 导航概念 and BehaviorTree.CPP.
如果对于创建新的行为树节点感兴趣,编写新的行为树插件 提供了一个写得很好的示例,展示了如何创建一个简单的 Action 节点。本教程将专注于启动 Groot,可视化行为树,并对给定的自定义进行树的修改,假设已经存在一个行为树节点库。幸运的是,Nav2 在默认情况下提供了大量可用的行为树节点,这些节点在 导航插件 中列举出来。
BehaviorTree.CPP中的BT配置文件是一个XML文件。它用于在运行时从映射到它们名称的适当库中动态加载BT节点插件。XML格式在 此处详细定义。因此,Groot需要有一个节点列表,其中包含它可以访问的节点以及关于这些节点的重要元数据,如它们的类型和端口(或参数)。我们在本教程的后面将称之为节点的 "调色板"。
在上面的视频中,您可以看到 Groot 与 RVIz 和一个完全装备有来自 SIEMENS 的 ROS 启用硬件的测试平台并排显示。Groot 不仅在机器人操作时显示当前的行为树。注意:在 ROS 2 Humble 之前,Nav2 支持在执行过程中实时监控 Groot 行为树。由于 BT.CPP / Groot 对于动态更改行为树的支持存在错误,此功能已被删除,请参阅 Galactic转换为Humble 了解更多细节。
可视化行为树
要像 Figure 3 中那样显示行为树,我们首先需要启动 Groot 可执行文件。默认情况下,Groot 只能显示来自 BT.CPP 默认设置的行为树和节点,因为它对 Nav2 或您的其他项目一无所知。因此,我们必须将 Groot 指向我们的行为树节点库或索引:
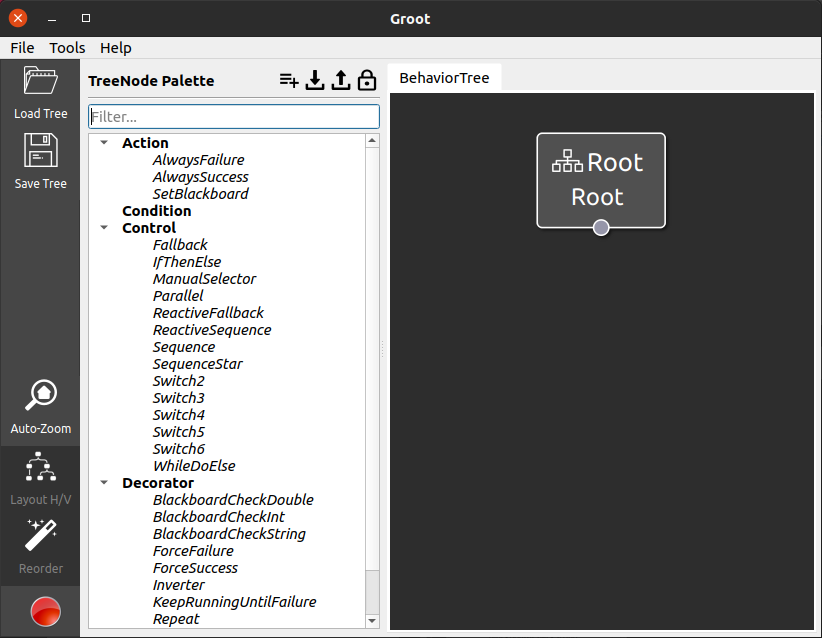
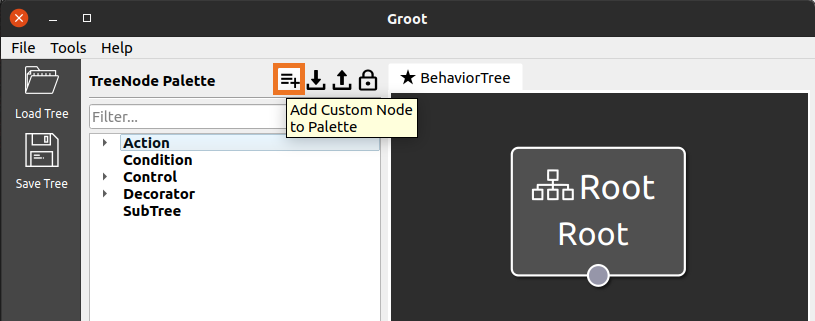
在编辑器模式下打开Groot。现在,Groot应该看起来像 :numref:`groot_bt_editor`中的样子。
通过上下文菜单或菜单栏中间顶部的导入图标,选择 从文件加载调色板 选项。
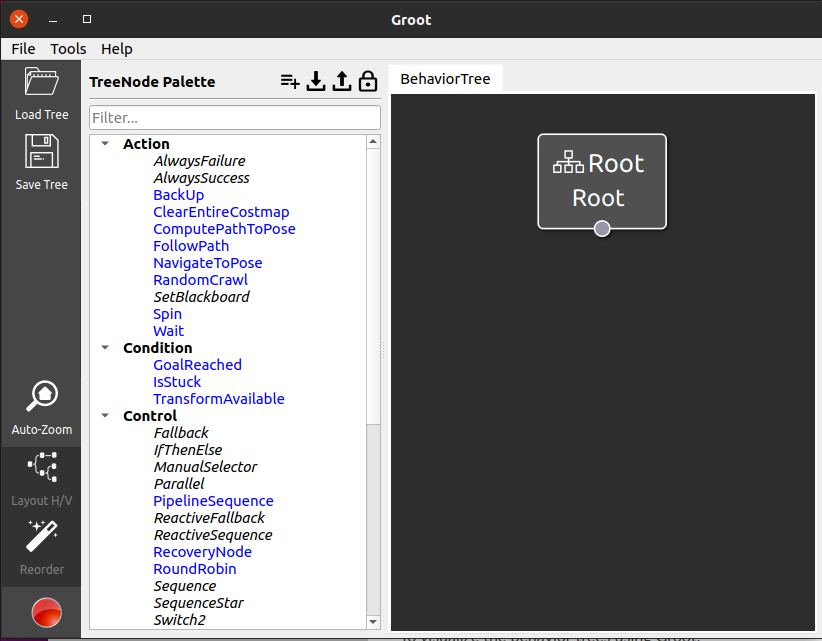
打开文件 /path/to/navigation2/nav2_behavior_tree/nav2_tree_nodes.xml,导入用于导航的所有自定义行为树节点。这是Nav2自定义行为树节点的调色板。现在,Groot应该看起来像 :numref:`groot_bt_editor_with_nodes`中的样子。
选择位于左上角附近的 加载树 选项。
浏览您想要可视化的树,然后选择 确定。Nav2 BTs存在于 /path/to/navigation2/nav2_bt_navigator/behavior_trees/ 中

Figure 1 默认编辑器视图 |

Figure 2 带有自定义节点的编辑器以蓝色加载 |
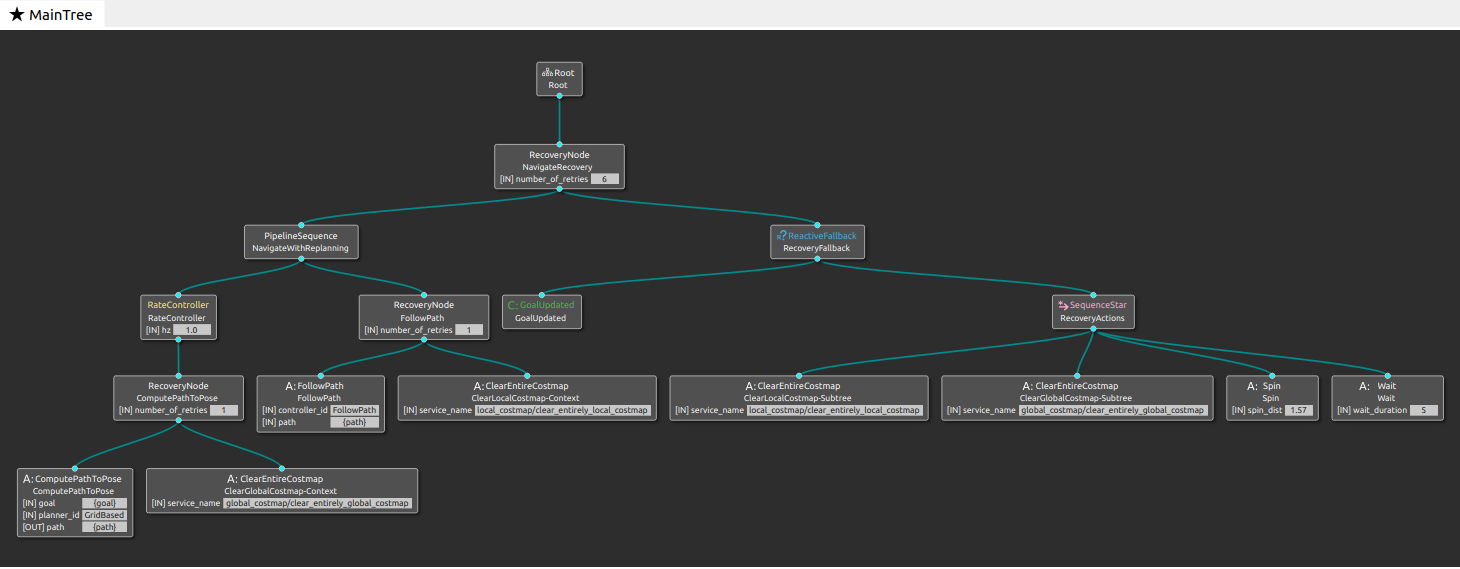
如果选择默认的树`navigate_w_replanning_and_recovery.xml`,那么Groot编辑器应该如图所示:见图`groot_nav2_default_bt`。
注解
如果因为在面板中缺少一些节点而无法可视化树,则可能需要将其添加到面板中。尽管我们尽力使Nav2的BT节点和面板保持同步,但如果您注意到有一个节点缺失,请提交工单或拉取请求,我们将迅速进行更新。
编辑行为树
现在,在Groot中以编辑模式打开Nav2 BT后,您可以轻松使用GUI进行修改。从类似于:numref:`groot_nav2_default_bt`中显示的屏幕开始,您可以从侧边栏中拖入新节点并将其添加到工作区。然后,您可以使用“拖放”动作将节点的输入和输出端口连接起来,以将新节点组装成树形结构。
如果选择给定节点,您可以更改其元数据,例如名称或参数化端口的值。修改完成后,只需保存新的配置文件,并在下次使用机器人时使用该文件!
添加自定义节点
行为树中的每个节点都具有特定的功能。有时,在设计过程中(实现本身存在之前),创建新节点并将其添加到您的调色板中是很有用的。这有助于设计人员将节点的实现细节从树本身的高级逻辑和与给定节点交互的方式(例如类型、端口等)中抽象出来。在Groot中,您可以创建新的自定义节点并将这些新节点导出到您的调色板。节点本身的实现需要与Groot分开进行,其方法在 编写新的行为树插件 中进行了描述。

Figure 4 创建一个新的自定义节点 |
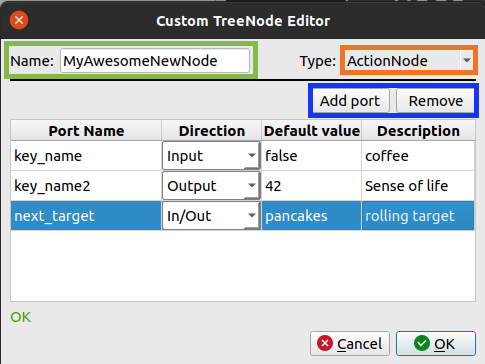
通过在Groot处于编辑器模式时单击 Figure 4 中标记为橙色的图标来创建新的自定义节点。这将加载一个类似于 Figure 5 的新窗口。在这个新窗口中,它要求您填写关于这个新节点的元数据,以便创建它。它会要求您提供标准信息,如名称(绿色框),节点类型(橙色框),以及用于参数化或访问黑板变量的任何可选端口(蓝色框)。
完成后,在:numref:groot_interactive_node_creation`中选择`OK,新的自定义节点应该以蓝色出现在`TreeNode Palette`中,如图所示:见图`groot_export_new_node`。

Figure 5 用于描述新节点的用户界面 |

Figure 6 导出新的自定义节点 |
在开始基于新自定义节点创建新BT之前,建议将新创建的节点导出以便在Groot崩溃时保存。可以使用 Figure 6 中突出显示为绿色的图标来执行此操作。可以在 Figure 5 中创建的节点的XML输出如下所示。您可以在 Nav2的BT节点面板XML 中查看更多示例。
<root>
<TreeNodesModel>
<Action ID="MyAwesomeNewNode">
<input_port name="key_name" default="false">coffee</input_port>
<output_port name="key_name2" default="42">Sense of life</output_port>
<inout_port name="next_target" default="pancakes">rolling target</inout_port>
</Action>
</TreeNodesModel>
</root>